
Abstract
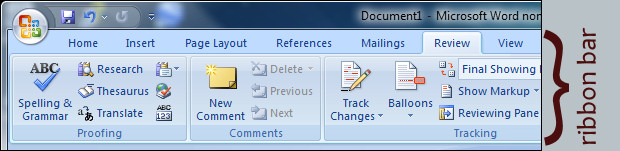
The wxWidgets library is currently lacking a ribbon bar component. The ribbon bar has been popularised by programs like Microsoft Office 2007, and there are recurring requests for a wxWidgets implementation. I propose to implement a collection of classes which make it easier for application programmers to implement a ribbon bar in their programs.

About Me
I am Peter Cawley, a student from England. In October 2009, I'll be starting the Maths and Computer Science course at Keble college, Oxford*. This is my first year applying for GSoC, but I have previously participated in the GHOP contest, where I completed 15 tasks for the Drupal project and then was chosen as their grand prize winner. I began using wxWidgets several years ago at version 2.6, and have written many things using it, ranging from large (45k lines of code) MDI programs like Mod Studio to small programs like SgaReader2. Having used wxWidgets a fair amount, I would like to give something back to the project.
- C++ experience: a lot
- wxWidgets experience: a fair amount
- Linux programming experience: a little
- Windows programming experience: a lot
- OS X programming experience: none
* This university place is conditional upon A-level results, which come out in August 2009. I am still eligible for GSoC (having explicitly checked with LH).
Other commitments
While GSoC will be my only "job" as such over the summer (assuming I'm accepted), I do have eight A-level exams:
- A-level physics practical exam (PHB6): May 18th
- A-level further mathematics written paper (D2): June 1st
- A-level computing written papers (CPT4 and CPT5): June 4th
- A-level mathematics written paper (C4): June 15th
- A-level physics written paper (PHB5): June 16th
- A-level further mathematics written paper (FP2): June 19th
- Advanced extension award mathematics paper (AEA): June 24th
Project break-down
At the simplest level, a ribbon bar is a mashup of a notebook control and toolbars. wxWidgets already has a native notebook control and also an AUI notebook control. Using a native notebook (wxNotebook) doesn't have the same "wow-factor" as a custom-drawn notebook. The AUI notebook (wxAuiNotebook) is custom drawn with pluggable art providers (wxAuiTabArt), however the "swishy" features like tab splitting, tab moving / reordering, close buttons, window list button and so on, which are the main reason for using the AUI notebook in the first place, are not particularly useful for implementing the ribbon. Hence it would be simpler to implement a new notebook-style control with custom art rather than add a dependency on wxAUI and provide a custom art provider for that.
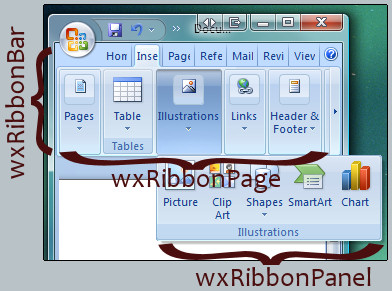
The first classes to be implemented will be wxRibbonBar, wxRibbonPage and wxRibbonPanel:

wxRibbonBar will be a notebook containing one or more pages, each being a wxRibbonPage. The ribbon bar
can also contain some controls to the right of the tabs (like the help button on the shot above). wxRibbonPage
will be a container for one or more "panels", each being a wxRibbonPanel. wxRibbonPanel will be panel
for placing any control on. Note that while normally a wxRibbonPage will just display its panels horizontally,
at small sizes, panels can be automatically replaced with a button which when clicked, shows the panel below
the page (as shown in the above screenshot). While a page will usually try to compact itself down to
the width of the ribbon bar, there is a limit to how small it can go, and in this case the bar is responsible
for showing left/right scroll buttons (again, shown above). All of these classes will use the wxRibbonArt
interface for drawing.
This gives the first set of deliverables (milestone 1):
- wxRibbonBar
- wxRibbonPage
- wxRibbonPanel
- wxRibbonArt, with a default implementation called wxRibbonDefaultArt
Usage of these classes might look something like the following:
wxRibbonBar *pTheBar = new wxRibbonBar(this, wxID_ANY);
wxRibbonPage *pgHome = new wxRibbonPage(pTheBar, wxID_ANY, wxT("Home"));
wxRibbonPage *pgInsert = new wxRibbonPage(pTheBar, wxID_ANY, wxT("Insert"));
wxRibbonPage *pgPageLayout = new wxRibbonPage(pTheBar, wxID_ANY, wxT("Page Layout"));
// ... create other pages ...
wxRibbonPanel *pnlPages = new wxRibbonPanel(pgInsert, wxID_ANY, wxT("Pages"));
wxRibbonPanel *pnlTables = new wxRibbonPanel(pgInsert, wxID_ANY, wxT("Tables"));
wxRibbonPanel *pnlIllustrations = new wxRibbonPanel(pgInsert, wxID_ANY, wxT("Illustrations"));
// ... create other panels ...
// ... add controls to panels ...
pTopSizer->Add(pTheBar, 0, wxEXPAND);
With the infrastructure complete, work will then begin on specialised controls for placing in a wxRibbonPanel,
as most native controls would not have the same "feel" to them as ribbon controls have. There are a few
controls which are commonly found in ribbon panels:

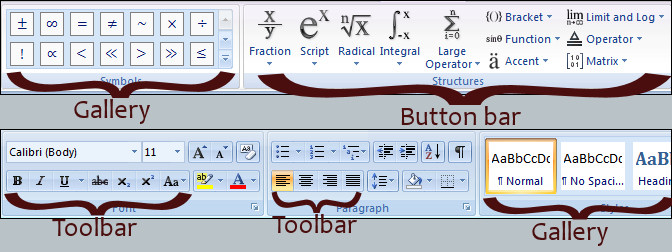
- Gallery: A collection of small images, of which a few are shown at a time and the user can use the vertical scroll arrows on the right of the control to navigate through the entire collection.
- Toolbar: One or more tools, each of which is represented by a small image. Each tool can have an associated "more" button. For some tools, clicking on the tool image is the same as clicking on the more button, whereas other tools have some default action, and the image and the button are separate entities.
- Button bar: Similar in concept to a toolbar, except that each tool has a name and a large image as well as a small image, and drawn differently to a toolbar. The default state is for each button to display a large image with text underneath (and optionally a more button), however the control can shrink by stacking multiple buttons vertically and using the small image with text by the side of it. To shrink even further, in some cases, the small images can be used but with text ommitted.
These controls will form the second set of deliverables (milestone 2):
- wxRibbonGallery
- wxRibbonToolbar
- wxRibbonButtonbar
After all of the classes have been implemented for milestones one and two, and their programming interfaces roughly stabilised, the final thing which I will provide will be a minimal sample application which shows the classes in action. Milestone 3 will be the completion of this sample application.
Contact
Website: www.corsix.org
Email: [email protected]